
[vc_row][vc_column][vc_column_text]Tutorial created with Topaz Studio V1.0.9[/vc_column_text][vc_column_text]Hello everyone! For today’s tutorial, I’ll be going over the Color Theme Adjustment in Topaz Studio. The Color Theme Adjustment transforms the mood of images by selectively boosting color saturation and harmonizing color palettes. I’m excited to show what this adjustment can do because it’s such a fun one! I’m amazed at how easy you can completely recolor an image and it still appears very natural.[/vc_column_text][vc_column_text]
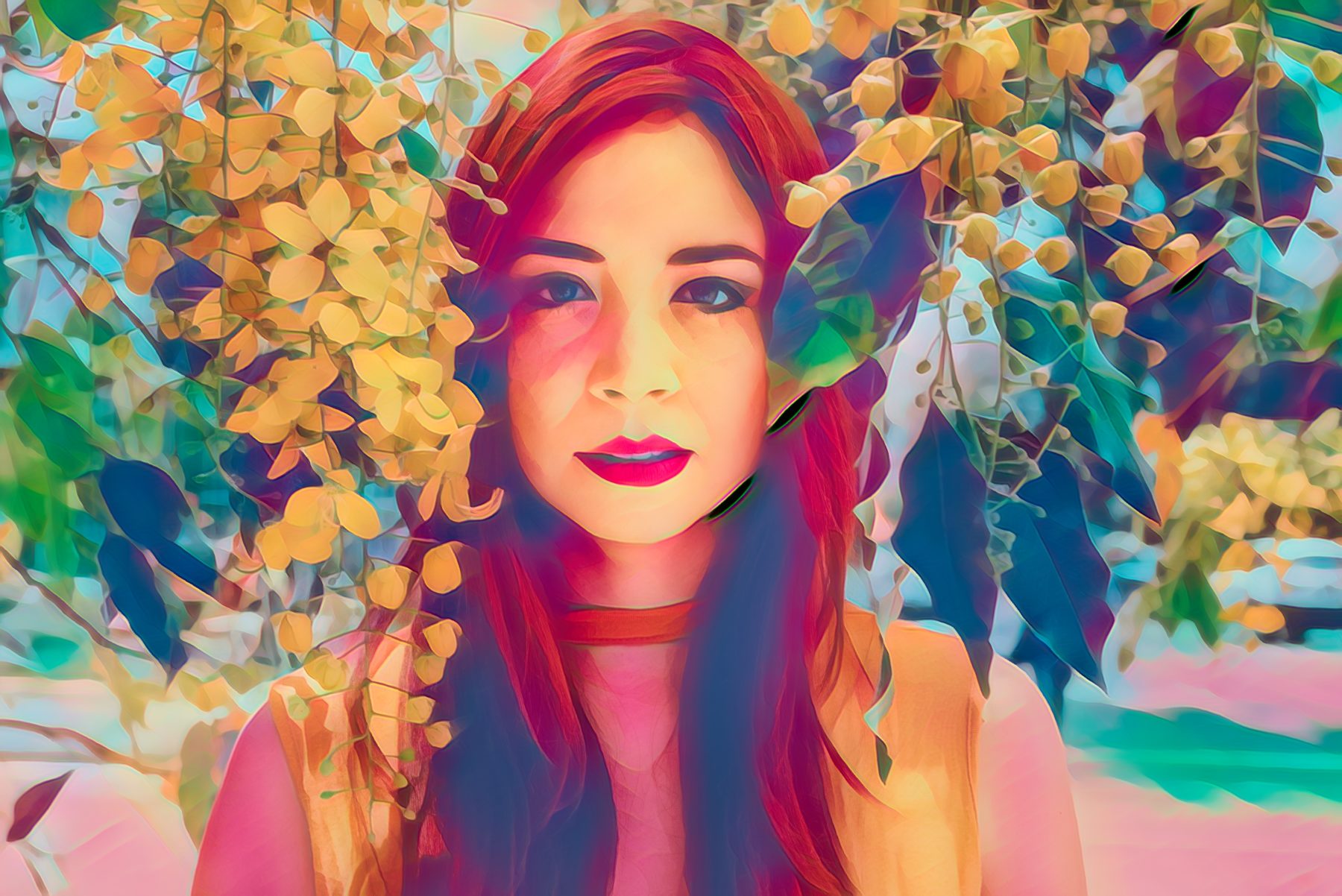
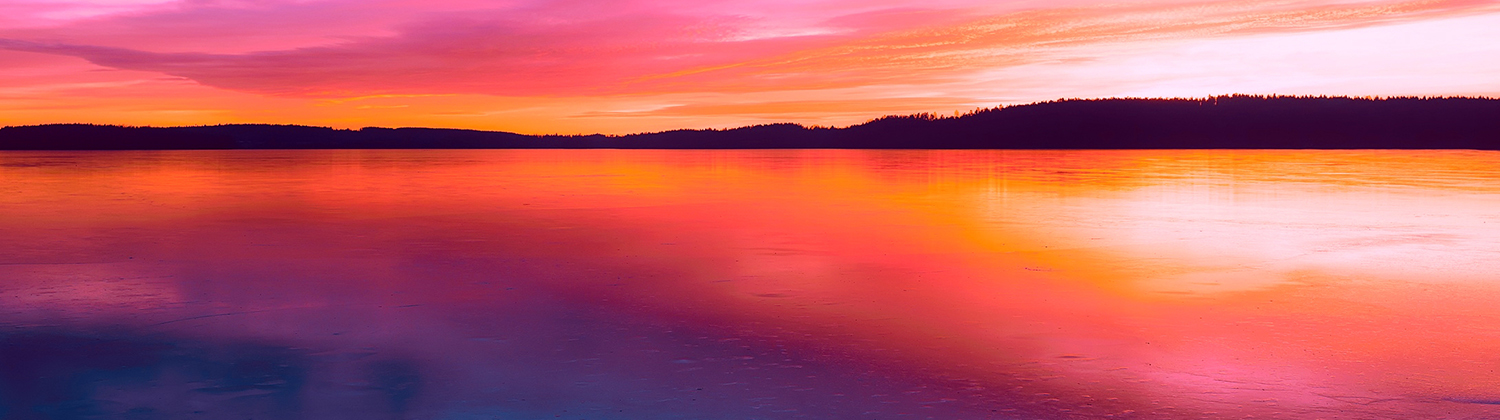
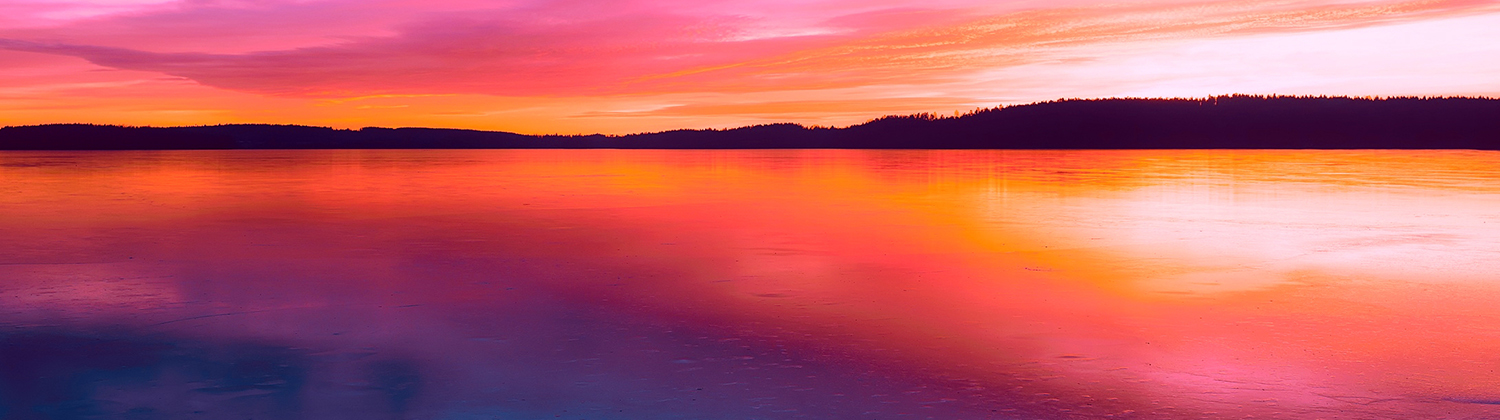
[/vc_column_text][vc_empty_space height=”15px”][vc_row_inner][vc_column_inner width=”1/4″][vc_empty_space height=”15px”][vc_single_image image=”60408″ img_size=”large” onclick=”link_image”][/vc_column_inner][vc_column_inner width=”3/4″][vc_column_text]Here’s a quick before and after of the header image in this tutorial just to show the capabilities of the Color Theme Adjustment. I chose an analogous color scheme for this image (I included the color swatches to the left if you’d like to mirror your own sunset image after this one)
Grab your own image and follow along![/vc_column_text][/vc_column_inner][/vc_row_inner][/vc_column][/vc_row][vc_row][vc_column][vc_row_inner][vc_column_inner][vc_empty_space][vc_separator][vc_empty_space height=”15px”][vc_column_text]
What You’ll Need
[/vc_column_text][vc_empty_space height=”15px”][vc_column_text]This beginner level walkthrough is really easy to follow along. You’ll only need a couple things to follow along with me:
1. Topaz Studio. You’ll need Topaz Studio on your computer if you’d like to follow along during this tutorial. It’s free to download. Color Theme is a Pro Adjustment, but you can start a 30 day free trial if you don’t own it.
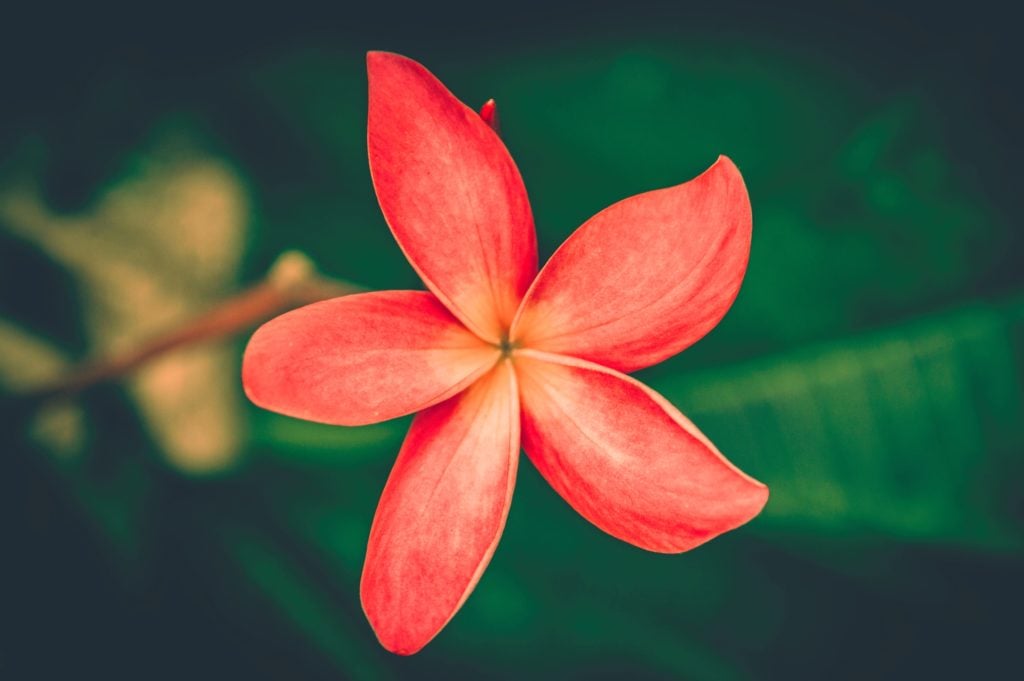
2. An Image. Grab any image to follow along with or you can download the flower image here.
3. No more than 10 minutes. I kept it short and sweet. You’ll be done with this tutorial in under 10 minutes.[/vc_column_text][/vc_column_inner][/vc_row_inner][vc_empty_space height=”15px”][vc_separator][vc_empty_space height=”15px”][vc_column_text]Don’t have Topaz Studio? Topaz Studio is free to download! You can get it now by using the links below. If you need more information about Topaz Studio, check out this overview: Introducing Topaz Studio[/vc_column_text][vc_empty_space height=”15px”][vc_column_text]
Free Topaz Studio Download
[/vc_column_text][vc_empty_space height=”15px”][vc_row_inner][vc_column_inner width=”1/2″][vc_btn title=”Windows” shape=”square” color=”primary” align=”center” button_block=”true” link=”url:https%3A%2F%2Ftopazlabs.s3.amazonaws.com%2Ftopazstudio_online_installer.exe|||”][/vc_column_inner][vc_column_inner width=”1/2″][vc_btn title=”Mac” shape=”square” color=”primary” align=”center” button_block=”true” link=”url:https%3A%2F%2Ftopazlabs.s3.amazonaws.com%2Ftopazstudio_online_installer.dmg|||”][/vc_column_inner][/vc_row_inner][vc_separator][/vc_column][/vc_row][vc_row][vc_column][vc_row_inner disable_element=”yes”][vc_column_inner][vc_empty_space height=”15px”][vc_separator][vc_empty_space height=”15px”][vc_column_text]
Watch the Tutorial
[/vc_column_text][vc_column_text]Reading not your thing? You can watch the whole tutorial instead![/vc_column_text][vc_empty_space height=”15px”][vc_video link=”https://youtu.be/T9j3qvujcWY”][/vc_column_inner][/vc_row_inner][vc_row_inner][vc_column_inner][vc_empty_space][vc_column_text]
Overview of the Color Theme Adjustment
[/vc_column_text][vc_empty_space height=”15px”][vc_column_text]The Color Theme Adjustment allows you to harmonize your image’s color palette to create an overall stronger composition based upon Color Theory. If you aren’t familiar with Color Theory, it is the rules and guidelines followed by artists for color mixing or visual composition of specific color combinations. These rules are based upon the color wheel, which is comprised of three major categories: primary colors, secondary colors and tertiary colors. If you feel like you need a little bit more of an explanation on how Color Theory works, Adobe has a great visual tool that really helped explain mixing colors to me. (I’m a hands on learner and found it super beneficial). You can checkout their free online color mixing tool here.[/vc_column_text][vc_empty_space height=”15px”][vc_single_image image=”60227″ img_size=”medium” alignment=”center” onclick=”link_image”][/vc_column_inner][/vc_row_inner][vc_empty_space height=”15px”][vc_column_text]
Categories of Colors
[/vc_column_text][vc_empty_space height=”15px”][vc_separator][vc_row_inner][vc_column_inner width=”1/3″][vc_column_text]
Primary Colors
Red
Blue
Yellow
[/vc_column_text][/vc_column_inner][vc_column_inner width=”1/3″][vc_column_text]
Secondary Colors
Green
Violet
Orange
[/vc_column_text][/vc_column_inner][vc_column_inner width=”1/3″][vc_column_text]
Tertiary Colors
Yellow-Green
Blue-Green
Blue-Violet
Red-Violet
Red-Orange
Yellow- Orange
[/vc_column_text][/vc_column_inner][/vc_row_inner][vc_column_text]
Types of Color Schemes
[/vc_column_text][vc_empty_space height=”15px”][vc_separator][vc_empty_space height=”15px”][vc_row_inner][vc_column_inner width=”1/3″][vc_empty_space height=”15px”][vc_empty_space height=”15px”][vc_empty_space height=”15px”][vc_single_image image=”60255″ img_size=”large”][/vc_column_inner][vc_column_inner width=”2/3″][vc_column_text]
Analogous Color Scheme
[/vc_column_text][vc_column_text]Analogous color schemes contain at least three colors that are located next to one another on the color wheel. Compositions that feature an analogous color scheme will usually have great harmony that create serene and comfortable designs. Analogous color schemes are commonly found nature (such as sunsets or landscapes).
To create an analogous color palette, first choose one color to be dominate, a second to support, and then a third supporting color. You may also use black, white, and grey as an accent.When creating an analogous color scheme, ensuring there is enough contrast between your colors is important to avoid the appearance of a monochromatic color palette.[/vc_column_text][/vc_column_inner][/vc_row_inner][vc_empty_space height=”15px”][vc_row_inner][vc_column_inner width=”1/3″][vc_empty_space height=”15px”][vc_single_image image=”60247″ img_size=”large”][/vc_column_inner][vc_column_inner width=”2/3″][vc_column_text]
Complimentary Color Scheme
[/vc_column_text][vc_column_text]Colors that are opposite each other on the color wheel are considered to be complementary colors Examples of this are red and green, blue and orange, or violet and purple.
Complementary color palettes create high contrast and a very vibrant look when the color are used at full saturation. This color scheme can be difficult to achieve without becoming overpowering. This color scheme is great to use if you are wanting to create an area of emphasis within an image.[/vc_column_text][/vc_column_inner][/vc_row_inner][vc_empty_space height=”15px”][vc_row_inner][vc_column_inner width=”1/3″][vc_empty_space height=”15px”][vc_single_image image=”60256″ img_size=”large”][/vc_column_inner][vc_column_inner width=”2/3″][vc_column_text]
Triadic Color Scheme
[/vc_column_text][vc_column_text]A triadic color scheme contains three colors that are evenly spaced out around the color wheel. One example of this color scheme is red, blue, and yellow. This color scheme is known for being vibrant, even when using less saturated hues.
Creating an effective triadic color pallette can be difficult because careful balance is needed between the three hues. For the most effective displays of a triadic color scheme, use one dominant color and two accent colors.[/vc_column_text][/vc_column_inner][/vc_row_inner][vc_empty_space height=”15px”][vc_column_text]These are just three examples of color schemes and the three that I most often use. I suggest researching other effective color schemes if you would like to learn more about all the possibilities.
[/vc_column_text][vc_empty_space height=”15px”][vc_separator][vc_empty_space height=”15px”][vc_row_inner][vc_column_inner][vc_empty_space][vc_single_image image=”60350″ img_size=”large” alignment=”center”][vc_column_text]
An image opened in Topaz Studio, edited with the Color Theme adjustment to have a complimentary color scheme. All panels are currently visible.
[/vc_column_text][vc_empty_space][/vc_column_inner][/vc_row_inner][/vc_column][/vc_row][vc_row][vc_column][vc_separator][vc_empty_space height=”15px”][vc_column_text]
The Basics
[/vc_column_text][vc_column_text]
The Color Theme Adjustment has a very different appearance than a lot of the other adjustments within Topaz Studio. Instead of the typical sliders you will see 10 swatches and a color picker that is followed by 3 sliders.
[/vc_column_text][vc_empty_space height=”15px”][vc_column_text]
How this Adjustment Works:
[/vc_column_text][vc_row_inner][vc_column_inner width=”1/4″][vc_empty_space height=”15px”][vc_empty_space height=”15px”][vc_empty_space height=”15px”][vc_single_image image=”60352″ img_size=”full” alignment=”center” onclick=”link_image”][/vc_column_inner][vc_column_inner width=”3/4″][vc_column_text]Row 1 of Swatches:
The first row of 5 swatches are colors pulled from your original image. You cannot edit these swatches. These five swatches are the 5 most dominant colors in your image and are ordered from darkest to lightest. The hex code of each color swatch is located beneath the swatch.
Row 2 of Swatches:
The second row of 5 swatches are the filter colors. You can change these swatches by clicking on each individual swatch and then selecting a new color from the color picker located below the swatches. If you are needing an exact color, you can input a hex code beneath each color swatch. If you ever need to reset a swatch, double clicking on it will reset it to its default value.
Lightness:
This slider allows you to create a tint or shade of the selected color. Decreasing the value will create a darker shade, while increasing the value will create a lighter tint.
Details:
During the editing process, you may find that the small details were lost. This slider enables you to bring back the really fine details of the image.
Suppress Artifacts:
When drastically changing image color, you may notice some image artifacts occurring. Raising the value of the Suppress Artifacts slider will ensure those artifacts are blocked out.[/vc_column_text][/vc_column_inner][/vc_row_inner][vc_empty_space][/vc_column][/vc_row][vc_row][vc_column][vc_separator][vc_empty_space height=”15px”][vc_column_text]
Add the Color Theme Adjustment
[/vc_column_text][vc_empty_space height=”15px”][vc_column_text]NOTE: For this tutorial, we will be starting from scratch, so I’m going to close the effects panel and the workspace panel to allow more space to enlarge the image. You can do this by clicking on the border edge arrow. To open them back up, click again.
There are two ways to add the Color Theme Adjustment in Topaz Studio.
- Click the More Button in the Adjustment Buttons to show a list for all Adjustments. Click the Color Theme Adjustment to add it to your Adjustment Stack.
- Go to Menu > Adjustment > Color Theme Adjustment to add the Color Theme Adjustment.
[/vc_column_text][vc_empty_space][/vc_column][/vc_row][vc_row][vc_column][vc_separator][vc_empty_space height=”15px”][vc_column_text]
Adjust your Color Swatches
[/vc_column_text][vc_empty_space height=”15px”][vc_single_image image=”60366″ img_size=”large” alignment=”center”][vc_empty_space height=”15px”][vc_column_text]Tip: When picking what type of color scheme you’d like to create take into account the colors that are already existent in the image. Making less dramatic color shifts will result in a more natural overall edit.
Try It: After deciding what type of color scheme you are going for (in this case I chose a complimentary color scheme of red and green). Click the leftmost color swatch and work your way down the line changing each swatch to better harmonize your image. If you want your color to be lighter or darker, you can do so by moving the lightness slider to the left or right.
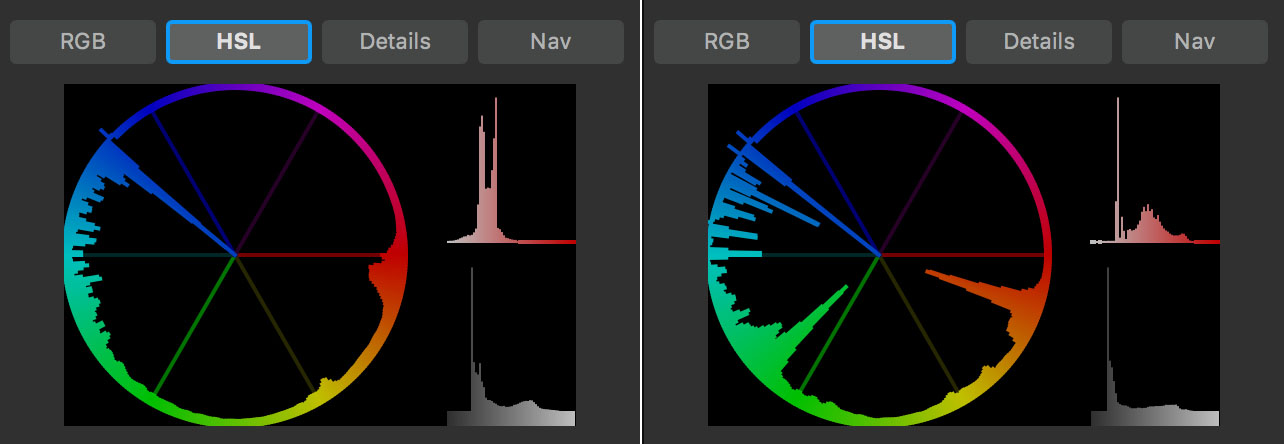
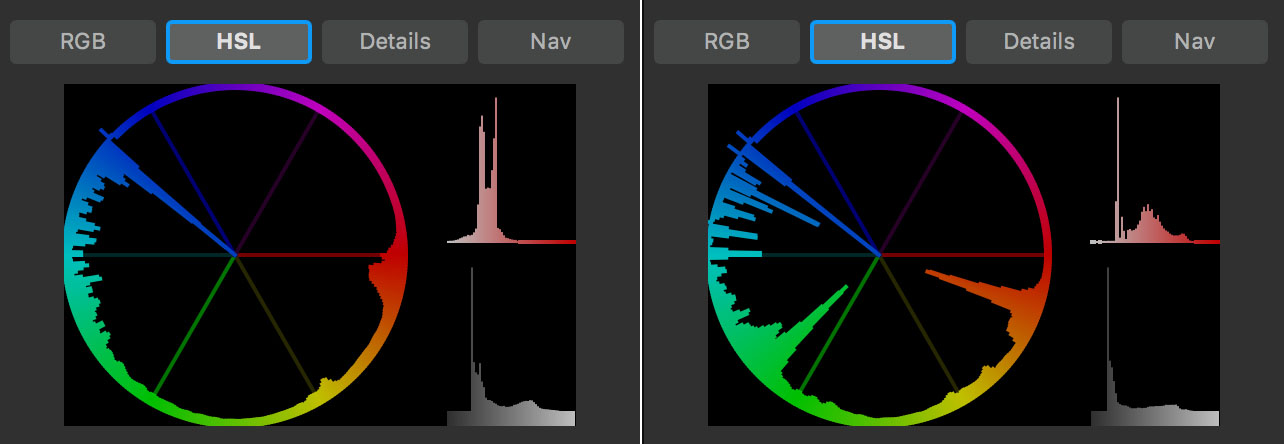
When adjusting color, I like to keep the HSL histogram visible during this editing process because it is very easy to see how you are affecting the overall color of your image.
 [/vc_column_text][vc_column_text]
[/vc_column_text][vc_column_text]
Histogram before and after the Color Theme Adjustment
[/vc_column_text][vc_empty_space][vc_row_inner][vc_column_inner width=”1/3″][vc_single_image image=”60386″ img_size=”large” onclick=”link_image”][/vc_column_inner][vc_column_inner width=”2/3″][vc_empty_space height=”15px”][vc_column_text]Here are the colors I used for the flower image. If you wish to mirror these settings, you can simply type in the hex codes from the second row of swatches directly into your corresponding swatches[/vc_column_text][/vc_column_inner][/vc_row_inner][vc_empty_space][vc_column_text]
Before and After
[/vc_column_text][vc_column_text]
[/vc_column_text][vc_column_text]
Here you can see how even a slight change in the color palette can make a drastic change.
[/vc_column_text][vc_empty_space][/vc_column][/vc_row][vc_row][vc_column][vc_separator][vc_empty_space height=”15px”][vc_column_text]
Change the Blending Mode
[/vc_column_text][vc_empty_space height=”15px”][vc_single_image image=”60393″ img_size=”large” alignment=”center”][vc_empty_space height=”15px”][vc_column_text]While I’m satisfied with the color I changed the flower to, I feel it doesn’t look very natural especially in the shadows. They seem too oversaturated for me. A great way to fix this is by changing the blending mode and opacity of the Color Theme Adjustment.
Try It: Click through the blending modes and see how each one affects your image. Experiment with some of your favorites to see what effects you can create with them. Some of my favorite blending modes are the Darker Color, Overlay, Soft Light, Saturation, and Color Blending Modes.[/vc_column_text][vc_empty_space][vc_row_inner][vc_column_inner width=”1/4″][vc_single_image image=”60394″ img_size=”large” alignment=”center” onclick=”link_image”][vc_column_text]
Normal
[/vc_column_text][/vc_column_inner][vc_column_inner width=”1/4″][vc_single_image image=”60396″ img_size=”large” onclick=”link_image”][vc_column_text]
Color
[/vc_column_text][/vc_column_inner][vc_column_inner width=”1/4″][vc_single_image image=”60399″ img_size=”large” onclick=”link_image”][vc_column_text]
Saturation
[/vc_column_text][/vc_column_inner][vc_column_inner width=”1/4″][vc_single_image image=”60400″ img_size=”large” onclick=”link_image”][vc_column_text]
Soft Light
[/vc_column_text][/vc_column_inner][/vc_row_inner][vc_empty_space][vc_column_text]
Before and After
[/vc_column_text][vc_column_text]I chose to go with the Color Blending Mode for this image, I felt like it created the most natural result.
[/vc_column_text][vc_empty_space height=”15px”][vc_column_text]
[/vc_column_text][vc_column_text]
The Color Blending Mode creates a more natural effect.
[/vc_column_text][vc_empty_space][/vc_column][/vc_row][vc_row][vc_column][vc_separator][vc_empty_space height=”15px”][vc_column_text]
Final Tweaks
[/vc_column_text][vc_empty_space height=”15px”][vc_column_text]
Opacity Slider
[/vc_column_text][vc_row_inner][vc_column_inner width=”1/3″][vc_empty_space height=”15px”][vc_empty_space height=”15px”][vc_single_image image=”60416″ img_size=”large” onclick=”link_image”][/vc_column_inner][vc_column_inner width=”2/3″][vc_column_text]There is an Adjustment Level Opacity Slider located on each adjustment’s title bar. You can use this to change the opacity of each individual adjustment.
Try It: Select the Opacity Slider and move it left and right to see how it affects your overall image. Once you are satisfied with the look of your image, move down to the Details Slider.[/vc_column_text][/vc_column_inner][/vc_row_inner][vc_empty_space height=”15px”][vc_column_text]
Detail and Suppress Artifacts Slider
[/vc_column_text][vc_row_inner][vc_column_inner width=”1/3″][vc_empty_space height=”15px”][vc_empty_space height=”15px”][vc_empty_space][vc_single_image image=”60418″ img_size=”large” onclick=”link_image”][/vc_column_inner][vc_column_inner width=”2/3″][vc_column_text]Located at the bottom of the Color Theme Adjustment Panel is the Detail and Suppress Artifacts Sliders. The Detail Slider affects very minute details, so if you are needing overall image sharpening, I suggest checking out our Precision Contrast or Sharpen Adjustment. After you are satisfied with the Detail Slider, move on to the Suppress Artifacts Slider. This isn’t always necessary, but I always add a little touch of this slider just to make sure my images are crystal clear.
Try It: Move the sliders left and right and see how it affects the details in your image. If you are working on a larger image, I would suggest zooming in. The changes will be much more apparent.[/vc_column_text][/vc_column_inner][/vc_row_inner][vc_row_inner][vc_column_inner width=”1/2″][vc_empty_space height=”15px”][vc_single_image image=”60423″ img_size=”large” onclick=”link_image”][vc_column_text]
Before Detail Slider
[/vc_column_text][/vc_column_inner][vc_column_inner width=”1/2″][vc_empty_space height=”15px”][vc_single_image image=”60421″ img_size=”large” onclick=”link_image”][vc_column_text]
After Detail Slider
[/vc_column_text][/vc_column_inner][/vc_row_inner][vc_empty_space height=”15px”][vc_column_text]
Final Result
[/vc_column_text][vc_column_text]
[/vc_column_text][vc_empty_space][/vc_column][/vc_row][vc_row][vc_column][vc_separator][vc_empty_space height=”15px”][vc_column_text]
Gallery
[/vc_column_text][vc_column_text]Here’s some other images that I created using the Color Theme Adjustment. While I don’t go over any of these in this blog article, I do go over the waterfall image in the video tutorial. I was able to achieve all these effects with only the Color Theme Adjustment and a little bit of the Topaz Studio Integrated Masking. I’ve also shared the 5 Color Theme Adjustments I used as one effect called Color Theme Basic Tutorial. You can find this effect by searching it in the Topaz Studio Community.
The corresponding adjustments are listed top to bottom: Red Flower, Rainbow Water, Chameleon, Tulips, and Waterfall. Just simply turn off or delete the color theme adjustments you wish to not use.[/vc_column_text][vc_empty_space height=”15px”][vc_row_inner][vc_column_inner width=”1/2″][vc_single_image image=”60449″ img_size=”large” onclick=”link_image”][vc_empty_space height=”15px”][vc_single_image image=”60439″ img_size=”large” onclick=”link_image”][vc_empty_space height=”15px”][vc_single_image image=”60444″ img_size=”large” onclick=”link_image”][/vc_column_inner][vc_column_inner width=”1/2″][vc_single_image image=”60450″ img_size=”large” onclick=”link_image”][vc_empty_space height=”15px”][vc_single_image image=”60440″ img_size=”large” onclick=”link_image”][vc_empty_space height=”15px”][vc_single_image image=”60443″ img_size=”large” onclick=”link_image”][/vc_column_inner][/vc_row_inner][vc_empty_space][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]
That’s It!
[/vc_column_text][vc_column_text]From bold and colorful to subtle and realistic, the Color Theme Adjustment has the ability to achieve it. I hope I’ve inspired you to try out new things within the Color Theme Adjustment and realize the endless possibilities within Topaz Studio.
We’ll also be adding more tutorials and videos so be sure to give us a follow to learn more!
If you’d like to share your images with us, tag us on Instagram with @topazlabs and Twitter with @topazlabs. We’re also on Facebook and YouTube![/vc_column_text][vc_empty_space][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space height=”15px”][vc_separator border_width=”3″][vc_empty_space height=”15px”][vc_column_text]
About Taylor L. Seaton
[/vc_column_text][vc_empty_space height=”15px”][vc_row_inner][vc_column_inner width=”1/4″][vc_single_image image=”8720″ img_size=”” alignment=”center” style=”vc_box_circle_2″][/vc_column_inner][vc_column_inner width=”3/4″][vc_column_text]
Taylor Seaton is a 2016 graduate from Angelo State University. While attending ASU, she obtained her Bachelor of Fine Arts with a concentration in Graphic Design and an area of emphasis in Business Management and Marketing. She also played volleyball at the collegiate level. She is currently the Social Media Manager at Topaz Labs.
[/vc_column_text][/vc_column_inner][/vc_row_inner][vc_empty_space height=”15px”][vc_separator border_width=”3″][vc_empty_space height=”15px”][/vc_column][/vc_row]






 [/vc_column_text][vc_column_text]
[/vc_column_text][vc_column_text]